





A Nonprofit Organization UX Case Study
Mini Therapy Horses Website Redesign
Project Overview: Mini Therapy Horses offers therapeutic experiences using miniature horses, bringing joy and healing to those in need. Our team, From Hoof to Heart, embarked on a UI redesign project to enhance the website’s user experience by addressing navigation, content organization, and overall usability.
Identify
Problem Statement
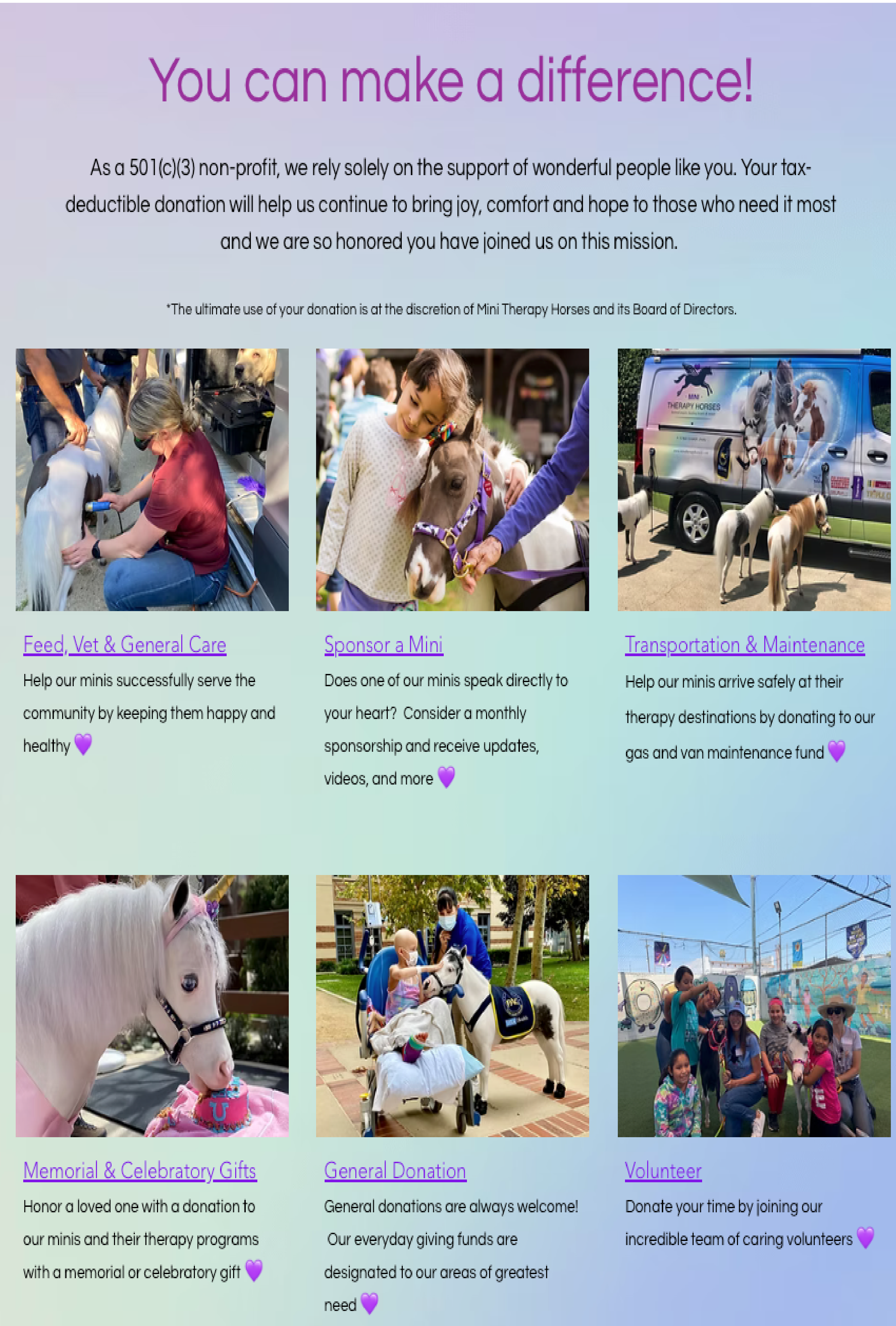
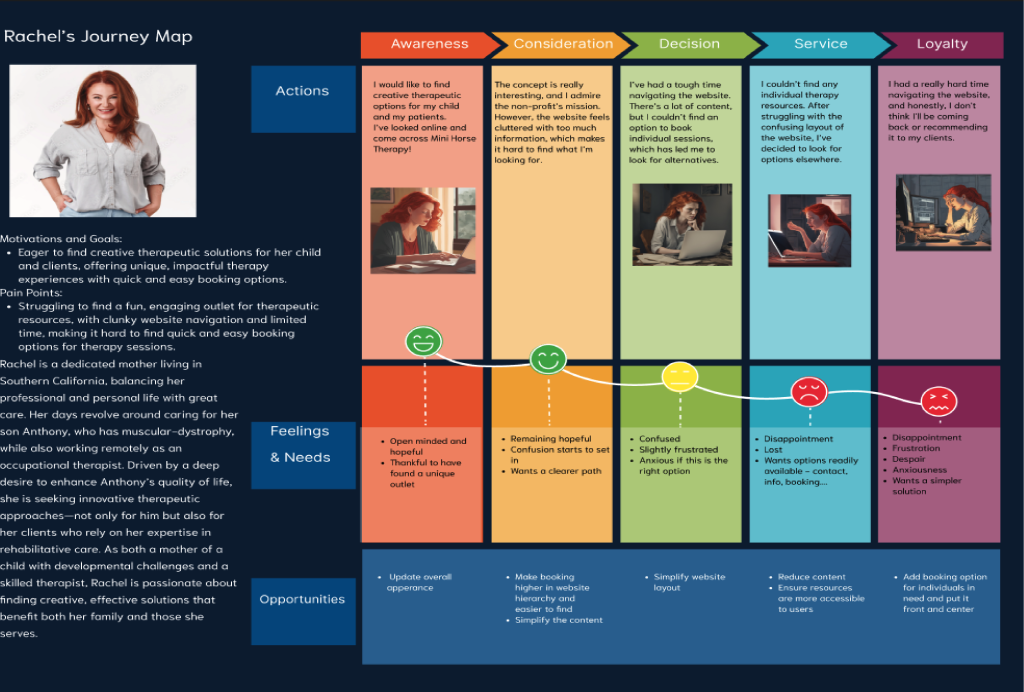
Our primary user persona, Rachel, a 34-year-old occupational therapist in California, seeks creative therapeutic options for her child with developmental delays and her patients. Rachel finds the current Mini Therapy Horses website overwhelming due to excessive content, unclear navigation, and no direct option to book therapy sessions.

Rachel “quote here”
Research & Insights
We conducted surveys, interviews, and a competitive analysis to gather qualitative and quantitative data:
Project Goals
• Improve navigation
Create a more intuitive structure.
• Enhance content hierarchy
Prioritize actionable items.
• Streamline booking
Introduce clear, accessible booking options.
• Strengthen visual branding
Align aesthetics with the organization’s mission.
Research Insights
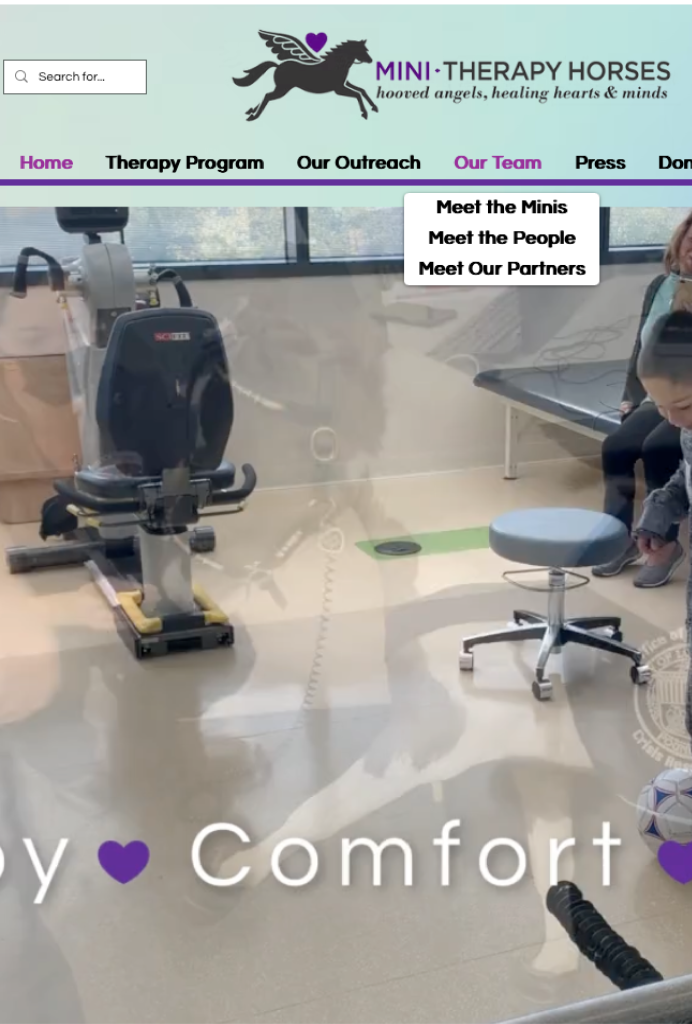
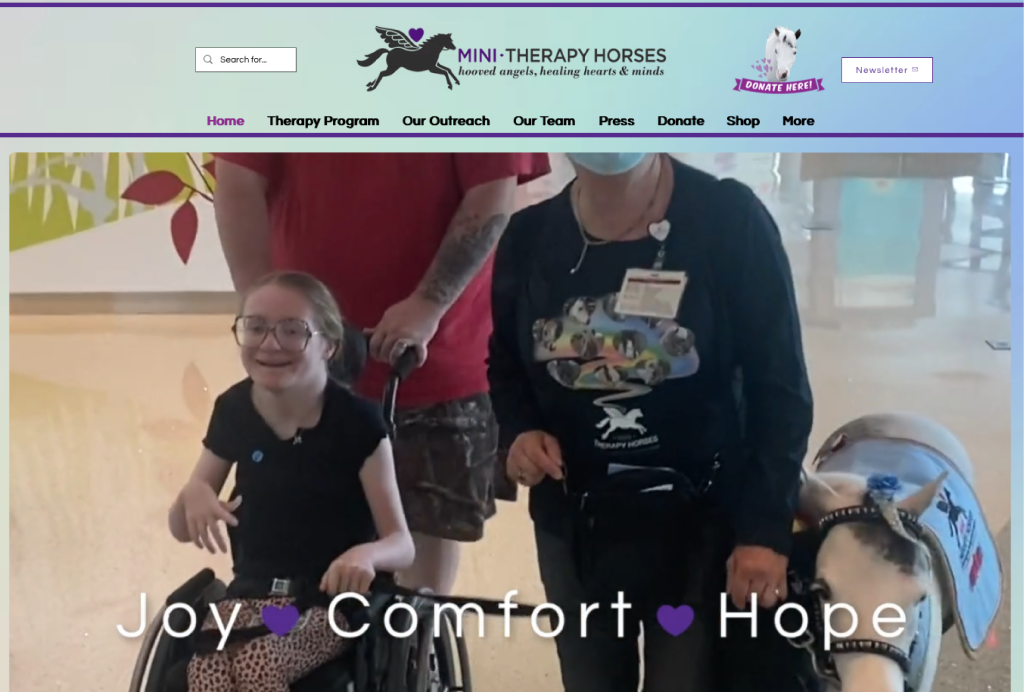
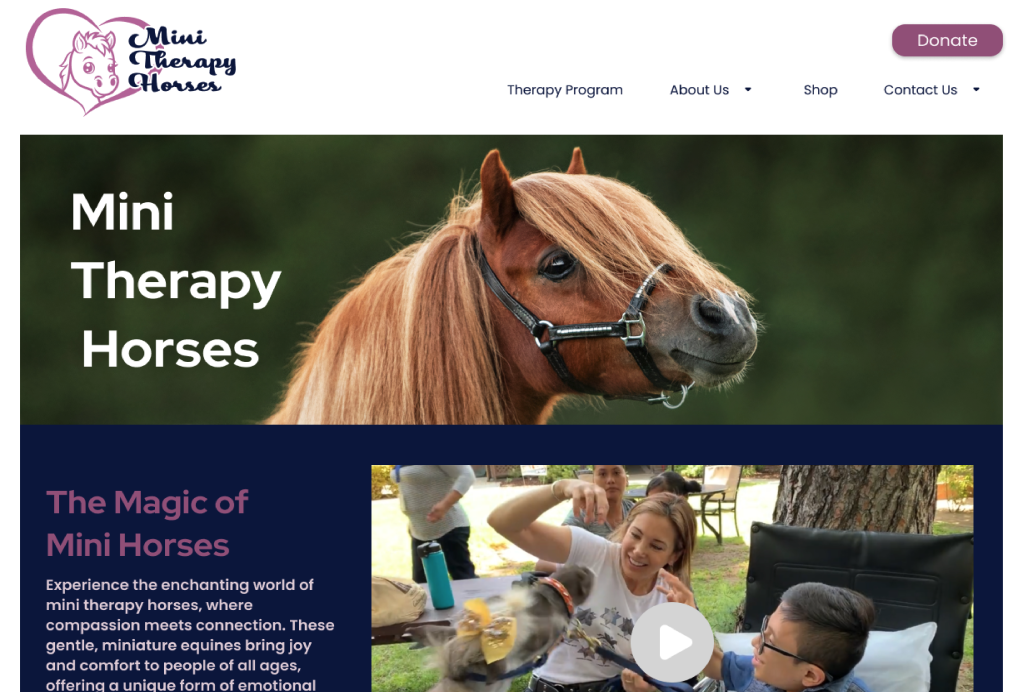
Heuristic Evaluation

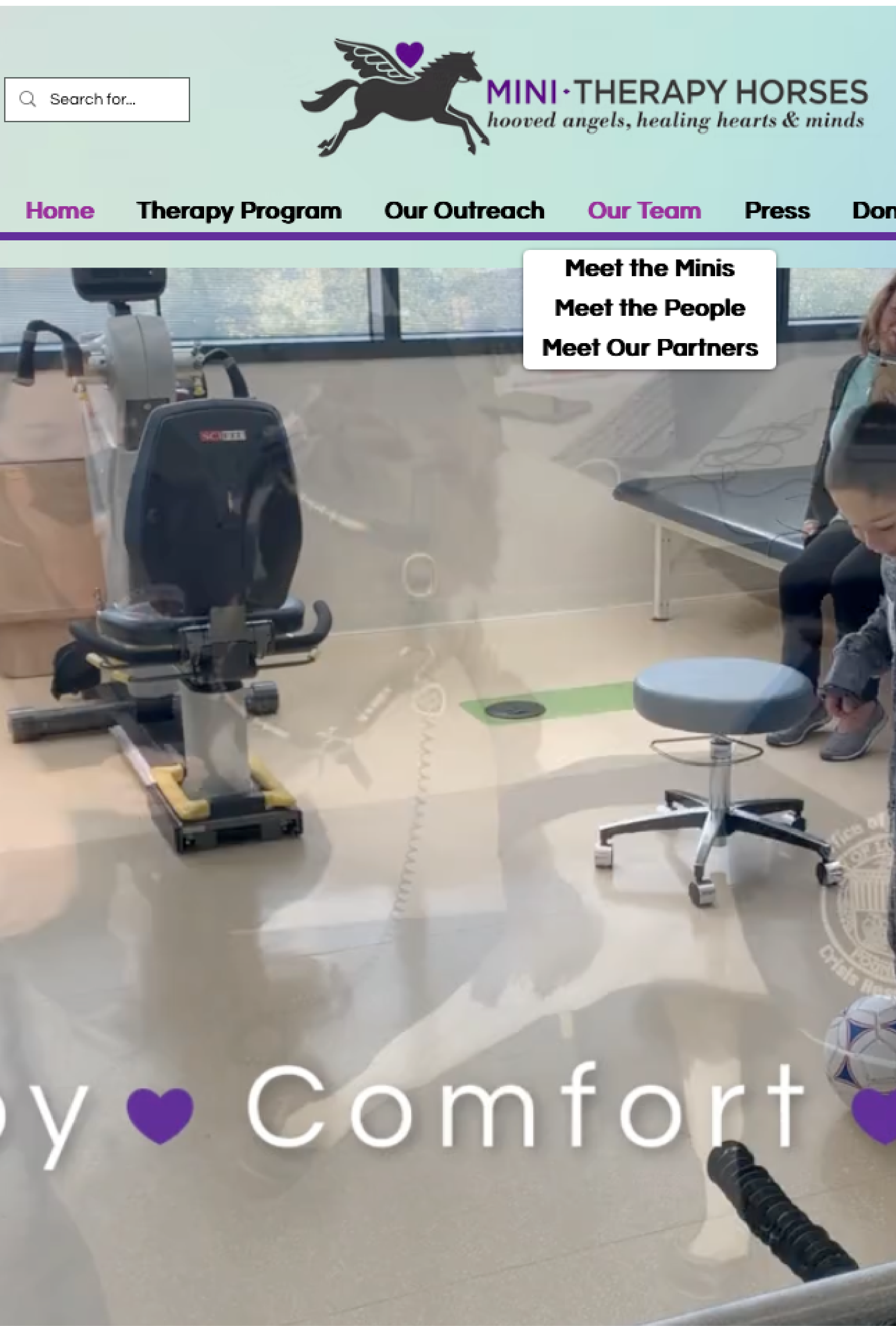
- Navigation Issues: Scattered elements and vague labels.

- Content Overload: Long, unstructured paragraphs.

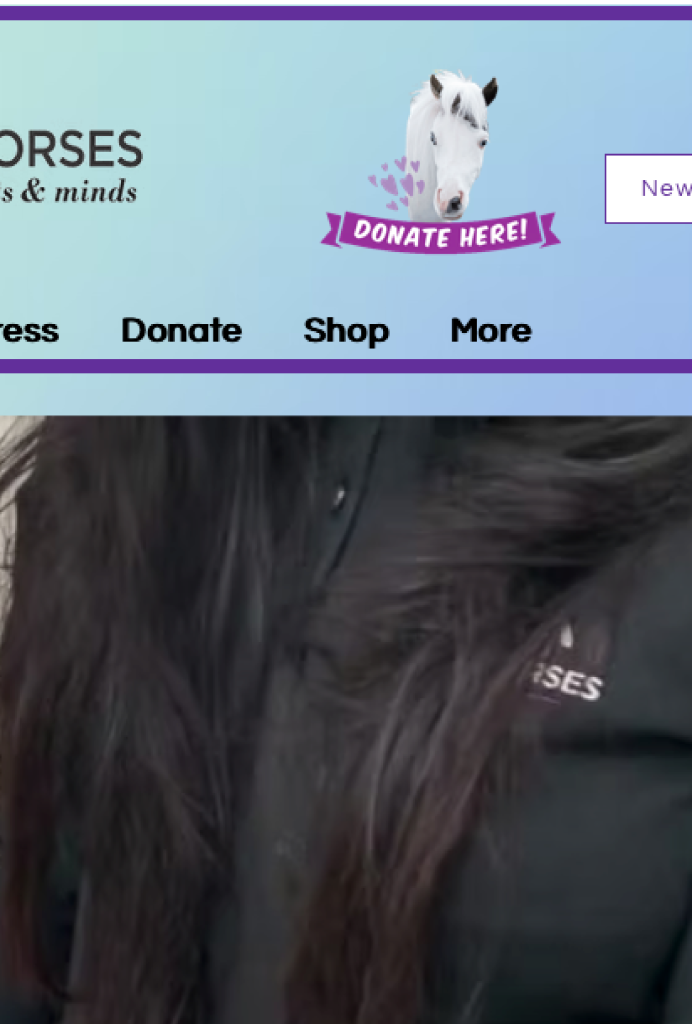
- Redundant Elements: Multiple “Donate” buttons.
RoadBlock
Due to a 2022 website rebuild, Mini Therapy Horses declined collaboration. Undeterred, we conducted an independent usability evaluation and redesign.
Design Process
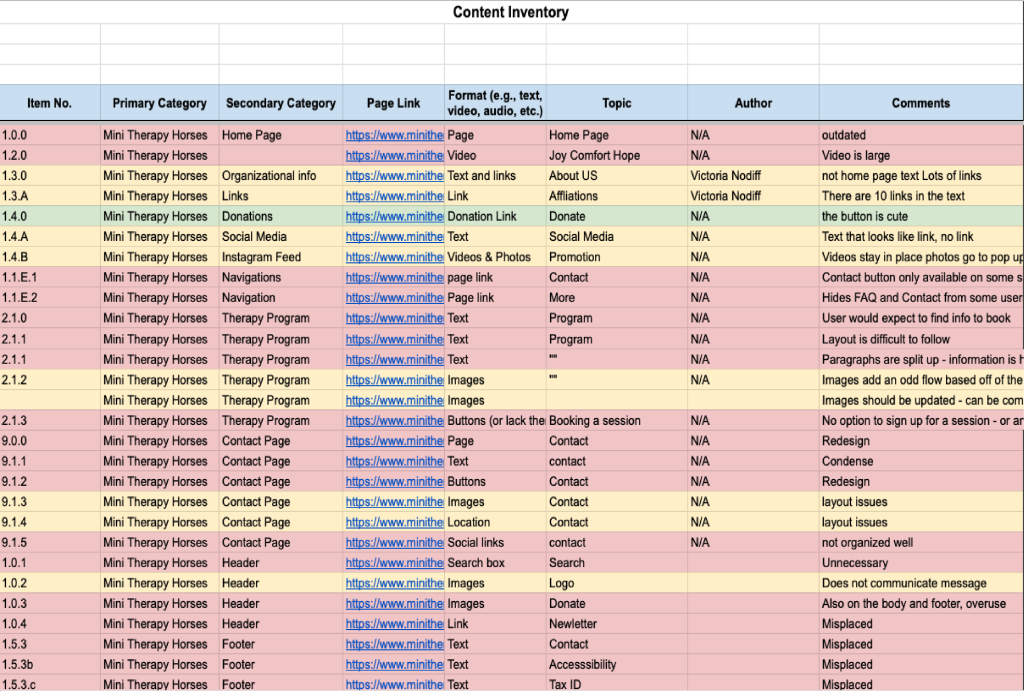
Content Inventory & Audit
1. Content Inventory & Audit
- Identified layout issues, redundant elements, and navigation inconsistencies.

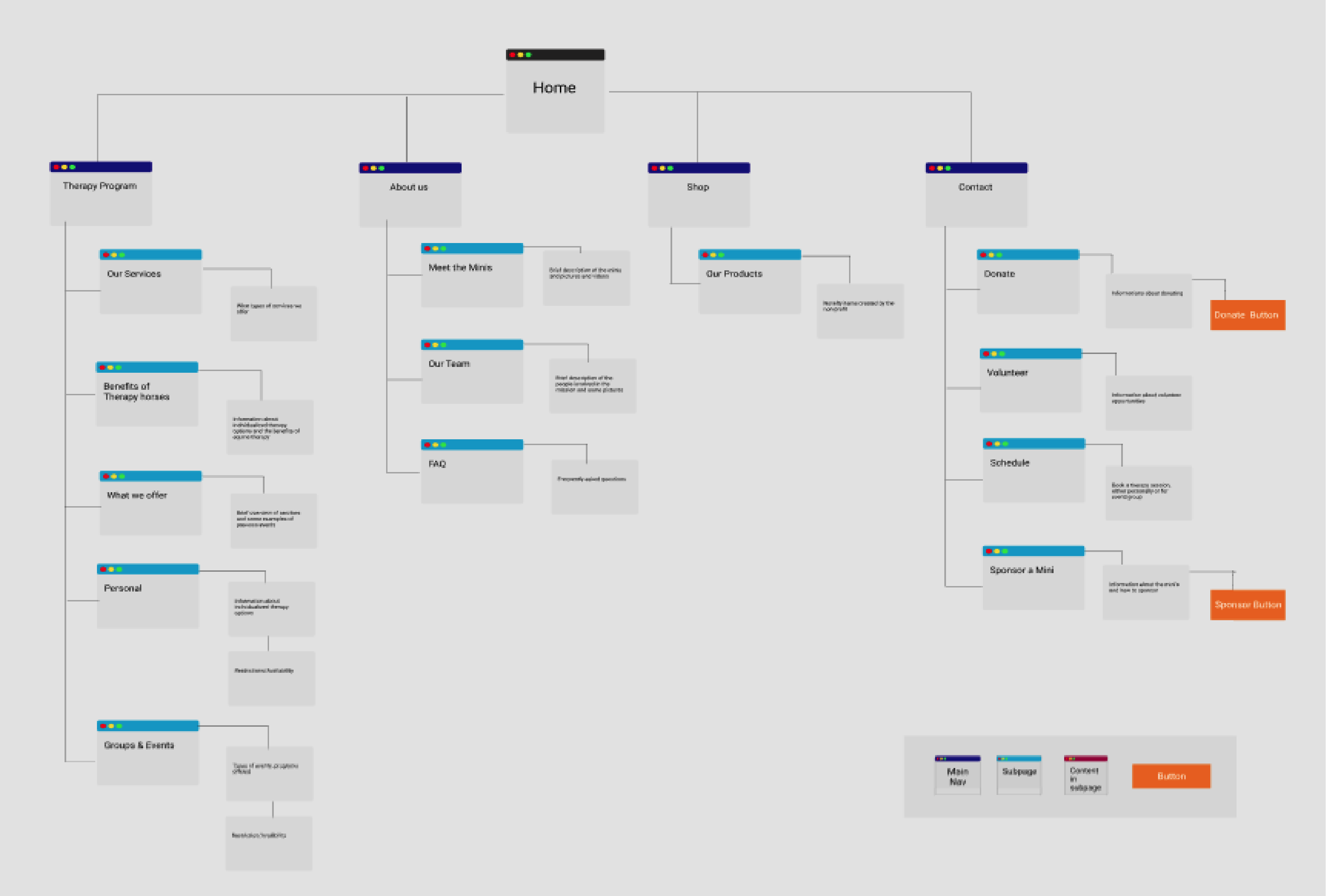
2. Information Architecture (IA) Analysis
- Simplified categories for intuitive navigation.
- Reduced redundant links.

3. Journey Mapping
- Mapped Rachel’s journey to highlight frustration with booking options and cluttered content.

Design Solutions
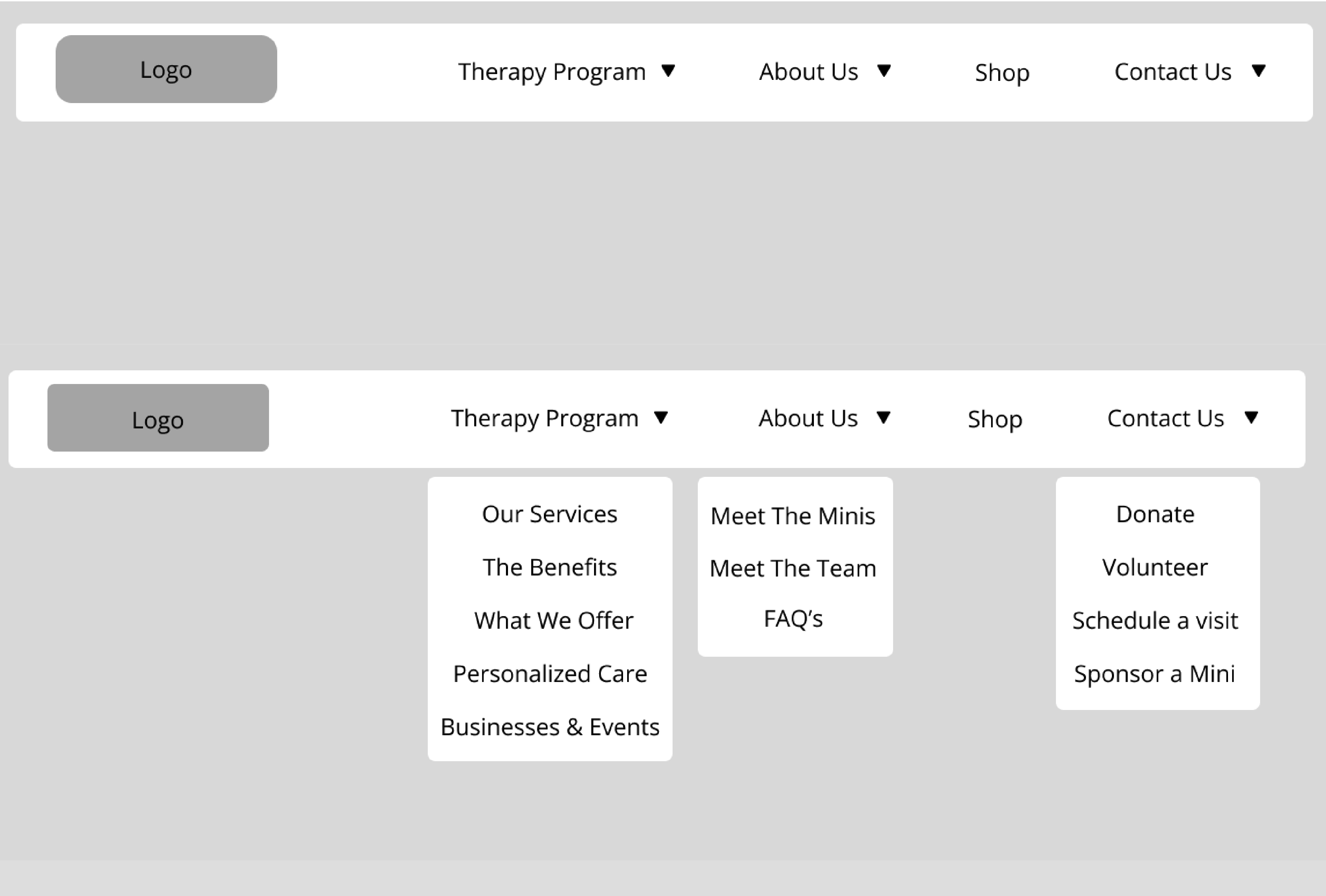
Navigation Redesign
- • Grouped related content into dropdown menus.
- • Reduced navigation bar complexity.

Content Hierarchy
- • Resized video on the homepage with playback controls.
- • Limited the "Donate" button to a single location.
- • Streamlined footer content.

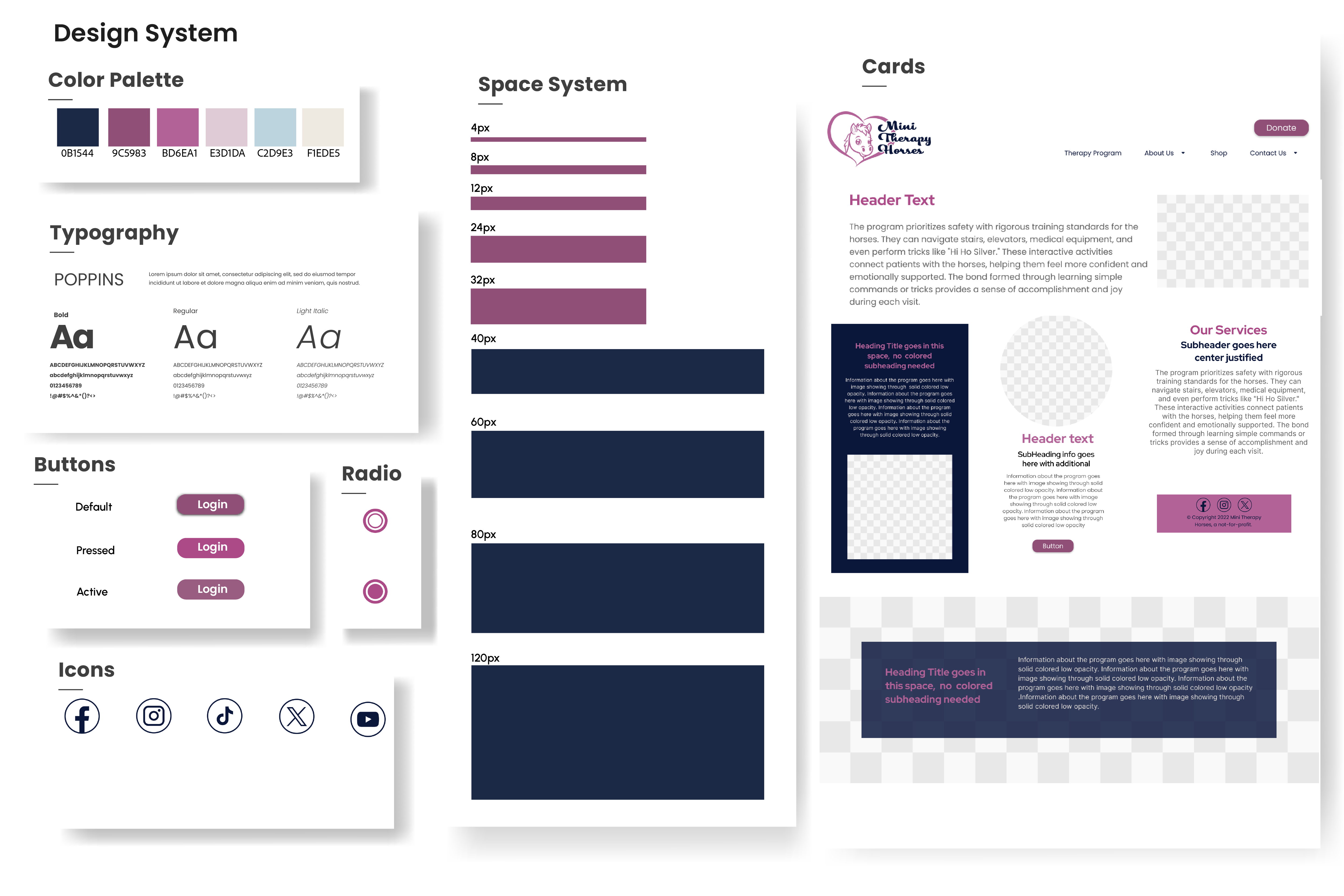
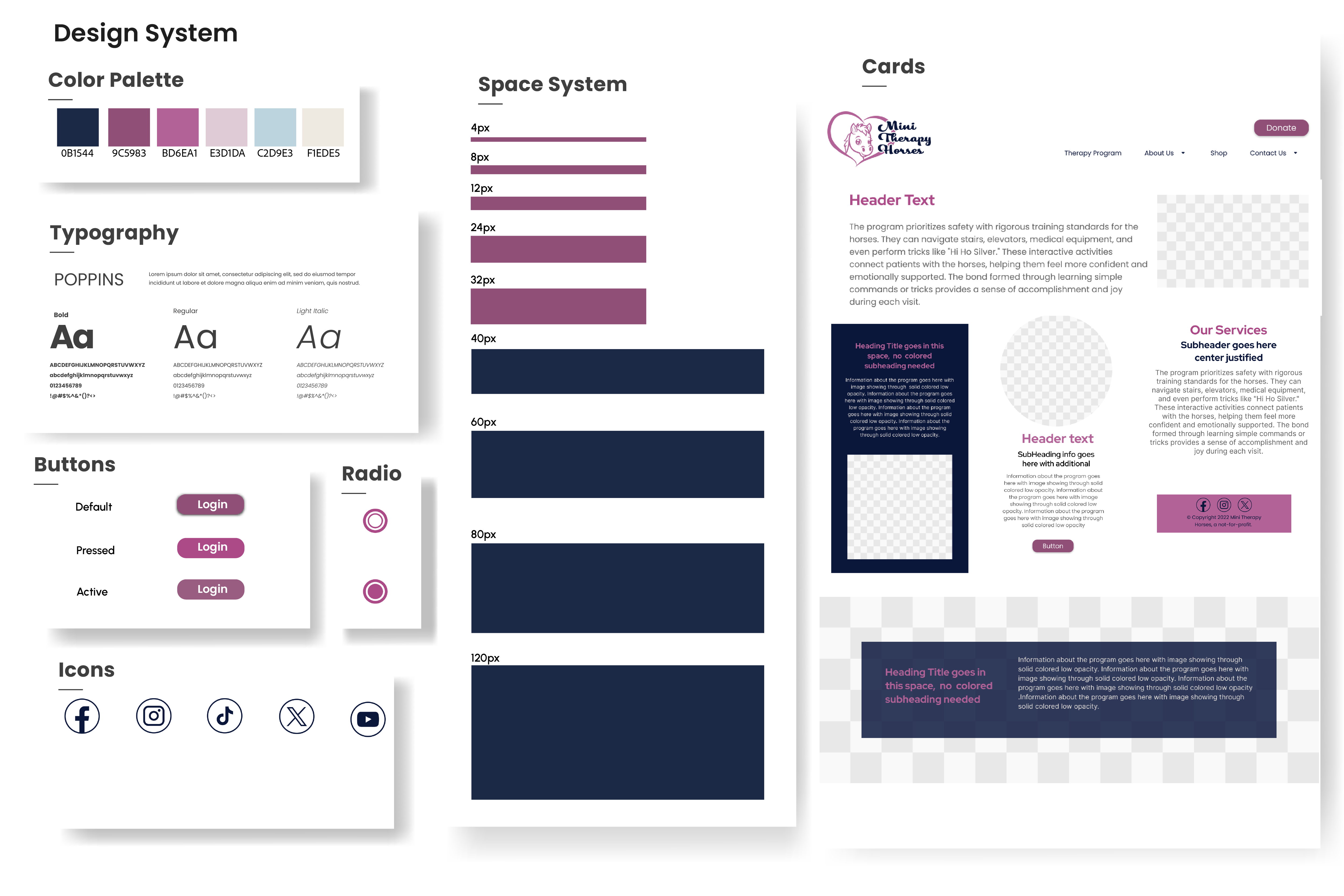
Visual Design Enhancements
- • Developed a cohesive color palette aligned with accessibility standards.
- • Created a comprehensive design system with scalable components.

Minor Setback

When redesigning the website, we initially decided to keep the same color scheme as the original site to maintain brand consistency. However, once we started building the mid-fidelity wireframe and applying the colors, it became clear that the existing palette had significant limitations.
The primary issue was the lack of contrast between the colors, which made it difficult to create a clear visual hierarchy and impaired readability. Text and interactive elements blended into the background, making it especially challenging for users with visual impairments to navigate the site.

Solution:
To address this, we went back to the drawing board and developed a new color scheme that adhered to WCAG (Web Content Accessibility Guidelines) standards. This involved: Selecting complementary colors with sufficient contrast to differentiate elements. Testing the new palette using tools like contrast checkers to ensure compliance with accessibility guidelines. Ensuring the new scheme still aligned with the brand’s identity by retaining key hues but adjusting their tones and saturation levels.
This experience emphasized the importance of testing design decisions early and reinforced our commitment to accessibility and usability as key pillars of the redesign process. The final result was a more vibrant, user-friendly, and inclusive color palette that enhanced the overall design and user experience.
Prototype & User Testing
Mid-Fidelity Wireframes
Emphasized simplicity and consistency.




A/B Testing
Results: Users preferred Prototype B for its clean layout and direct navigation to booking pages
Prototype A: Immediate access to booking options.

Prototype B: Streamlined session browsing with fewer clicks.

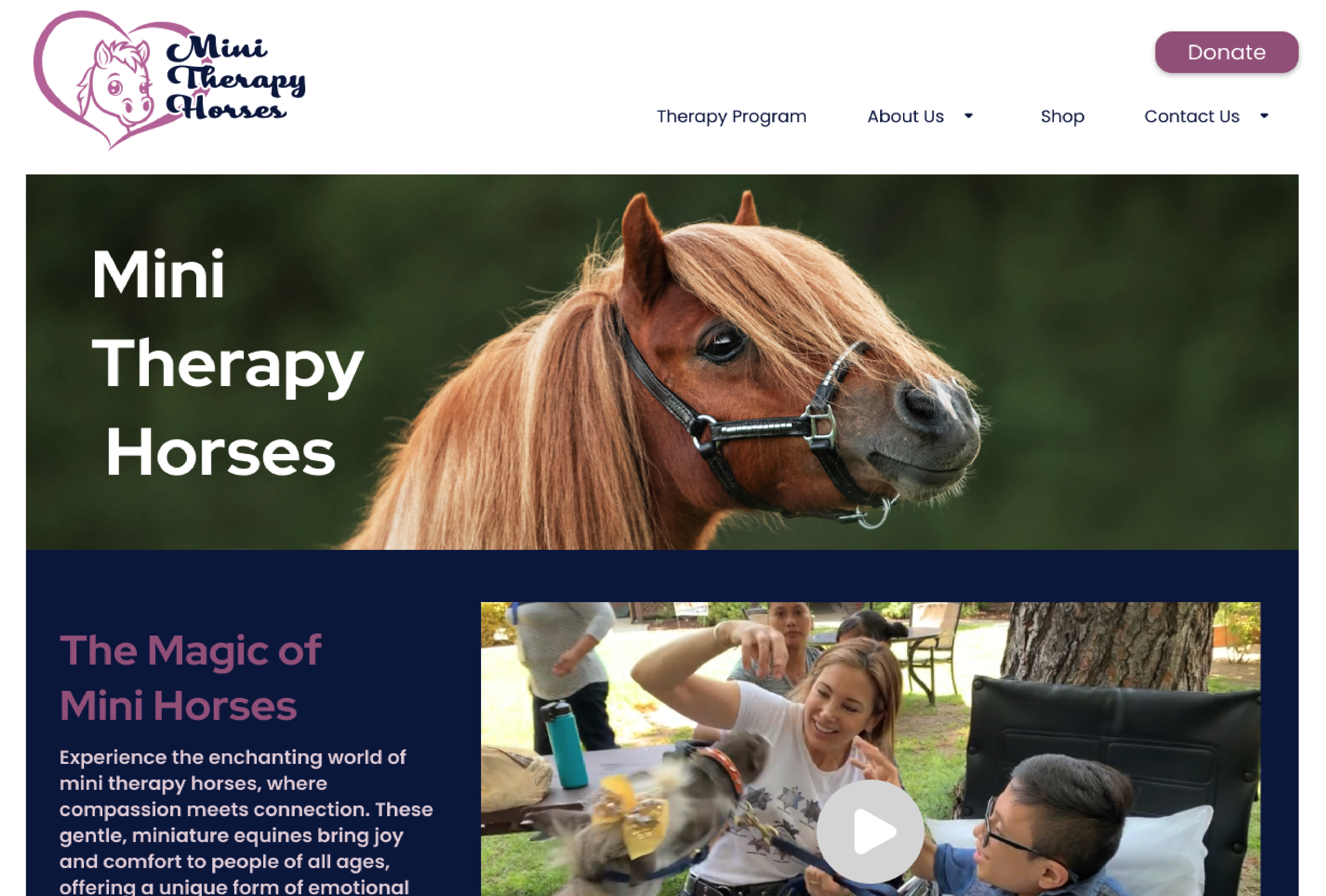
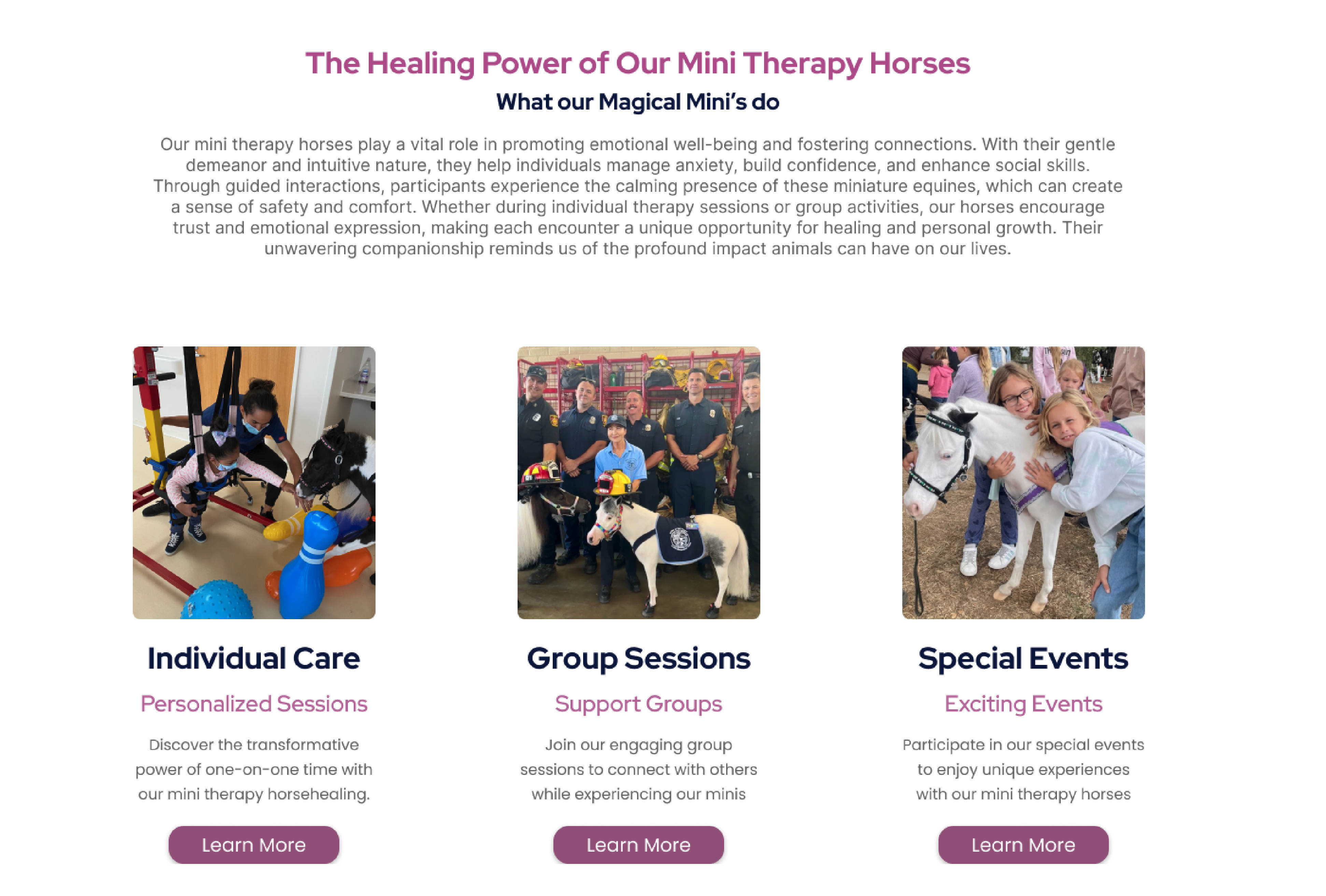
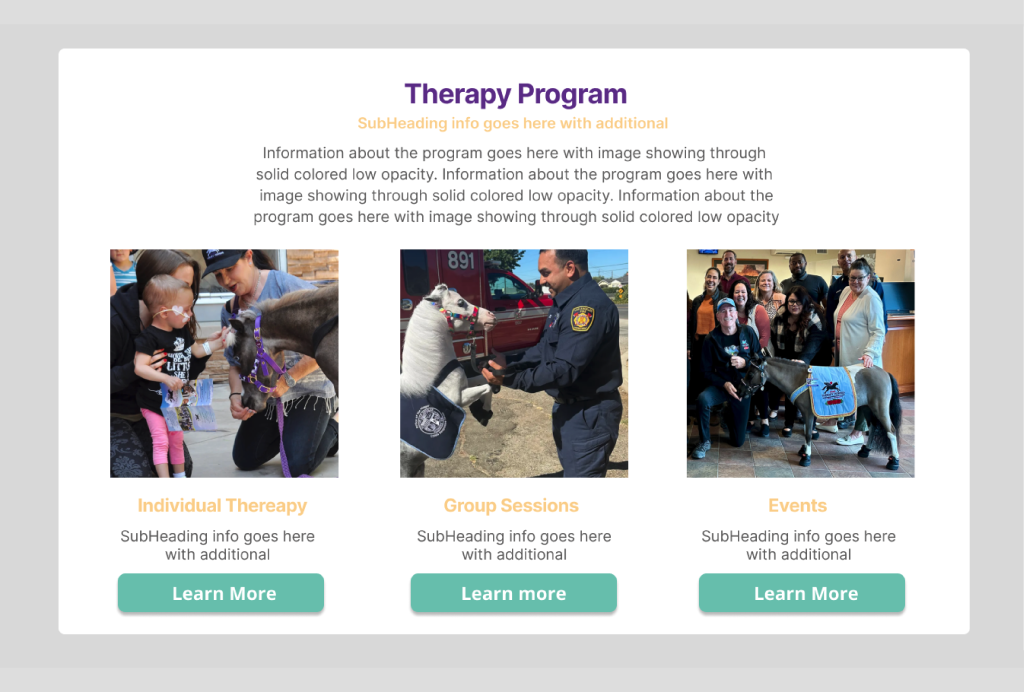
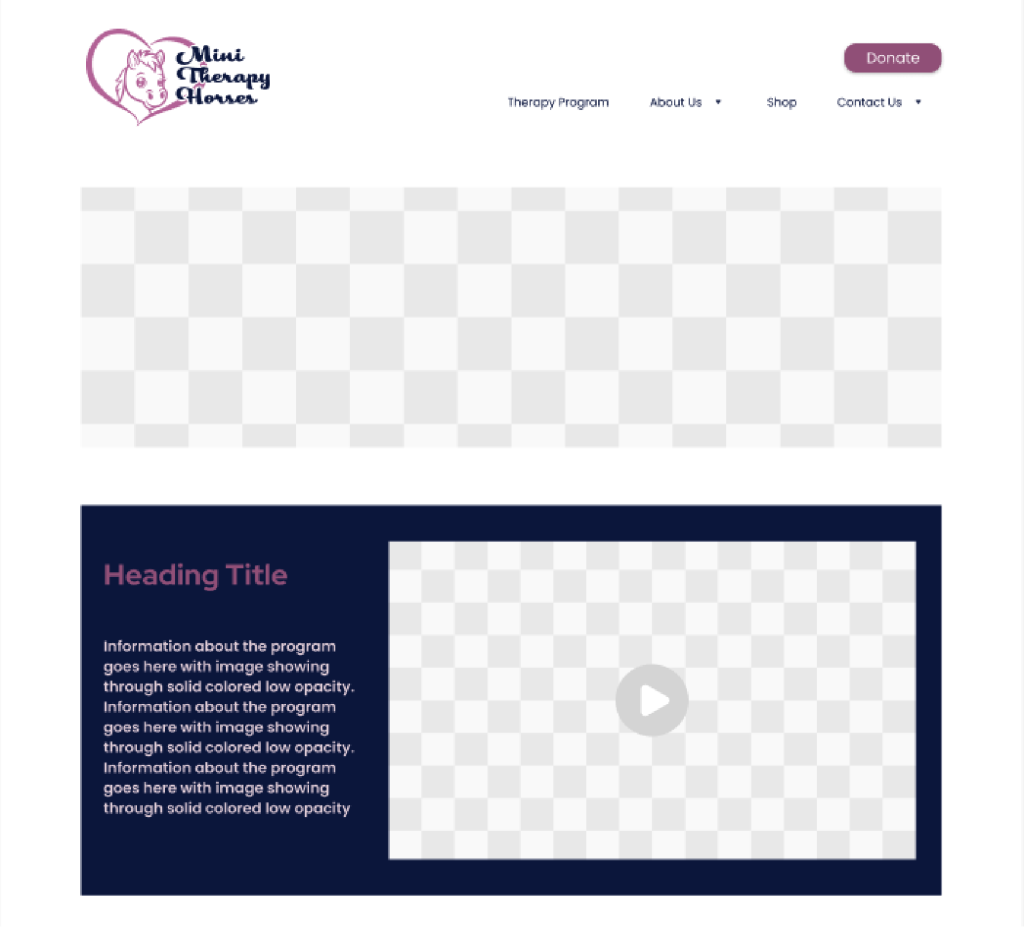
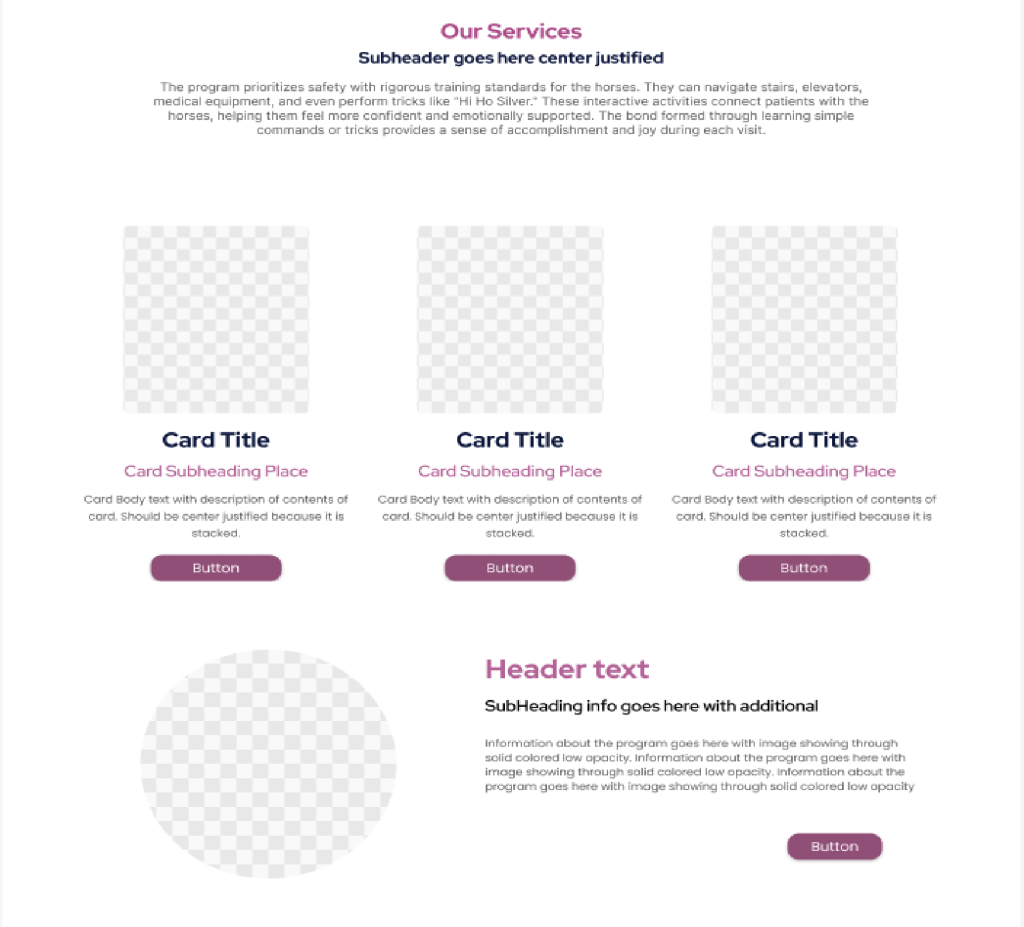
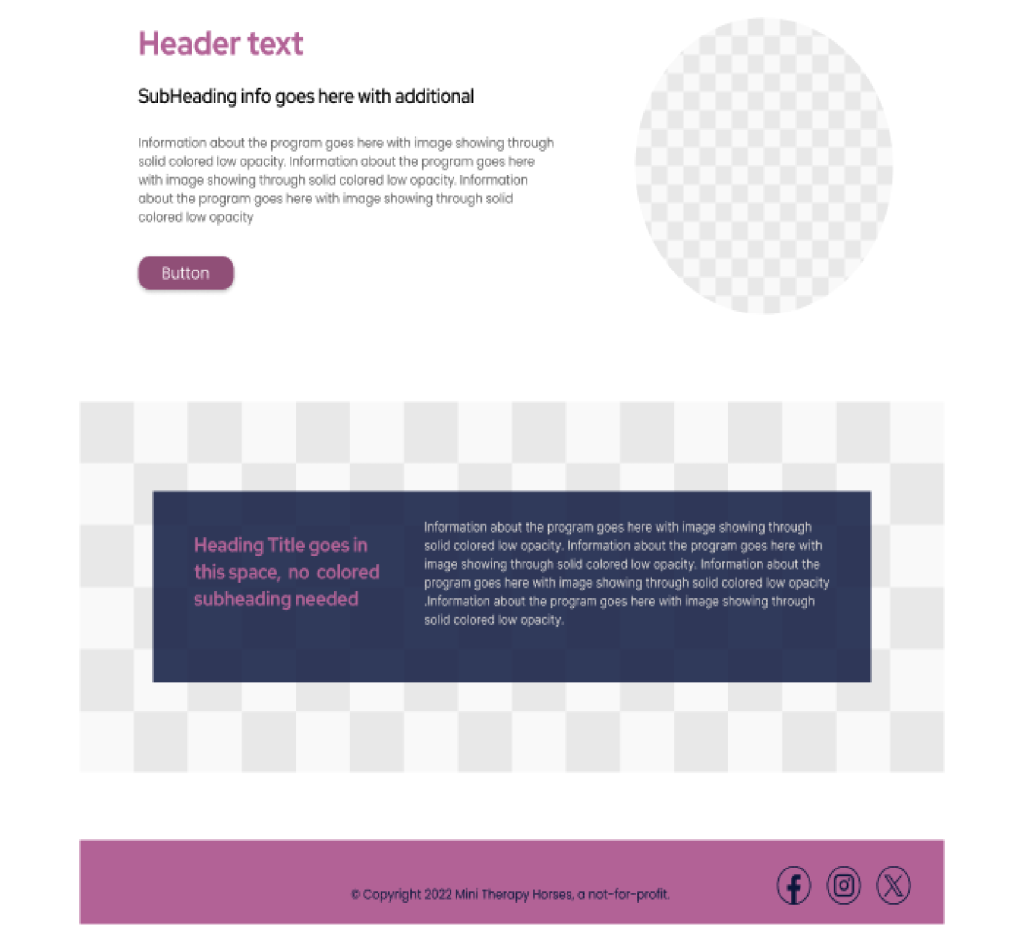
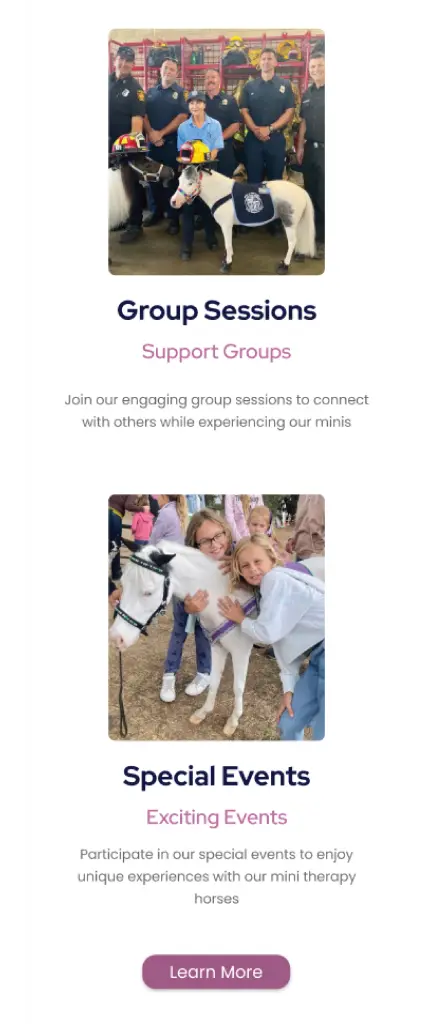
Final Design
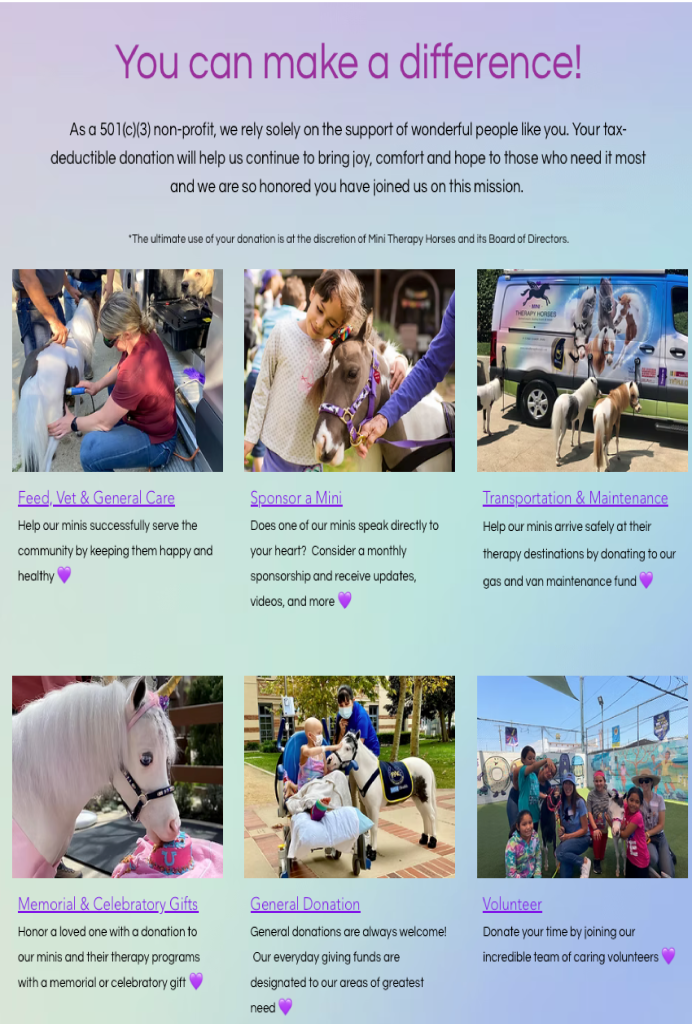
Current

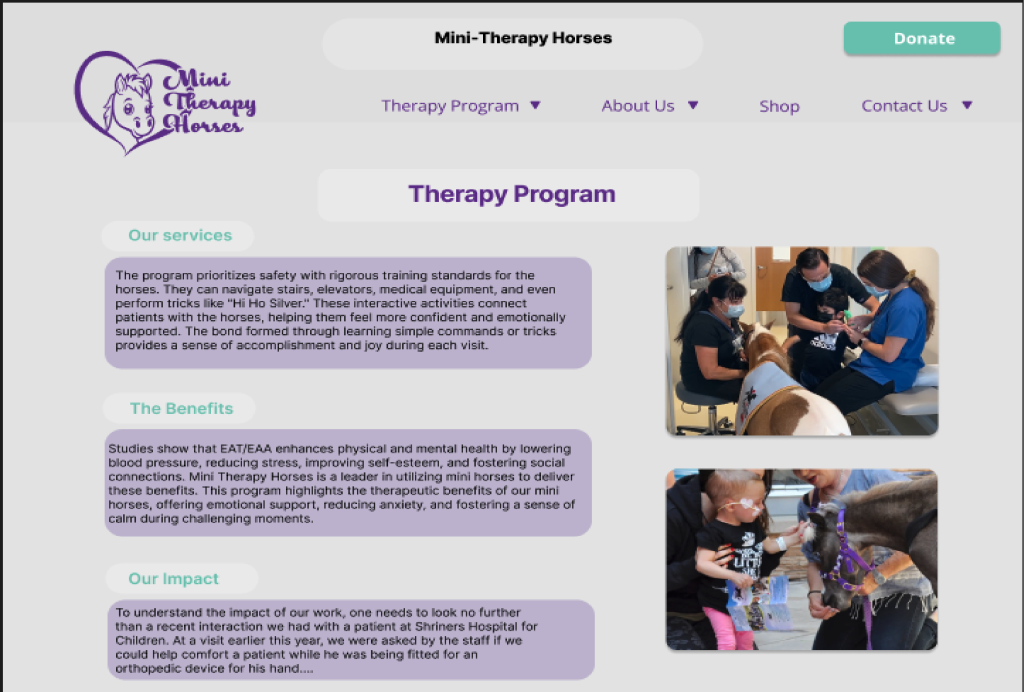
Redesign

Our final solution includes:
- Our high-fidelity prototype delivers a clean, accessible, and visually engaging website. It empowers users like Rachel to explore therapy options seamlessly while reflecting the warmth and mission of Mini Therapy Horses.
Key Improvements
- • Booking with Ease: Prominent, user-friendly booking buttons.
- • Consistent Layout: Intuitive structure, better readability
- • Enhanced Visual Identity: Accessible, cohesive design elements.